Introduction
ここでは便利な使い方ヒントをご紹介します。
目次
- 検索エンジンにひっかかりやすくする方法
- ファイルとディレクトリのパーミッション変更ガイド
- バックアップをリストア(復元)する方法
- 新しくweblogを作成する方法
- XHTMLサポートについて
- スペシャルスキンパーツの作り方
Googleなどのサーチエンジンに引っかかりやすくする方法 
Nucleus はアクセスごとにページを生成しています。アクセスするURLは「index.php?archive=2001-09&blogid=1のようになっています。残念ながらURLに「?」やそのほかの余分な文字列がたくさんあるとgoogleなどの検索エンジンに登録されにくくなってしまいます。無駄なロボット巡回を省くための措置だそうです。
この対策を2つ紹介しておきます。しかしながら必ず動作するとは限りませんのでご注意下さい(動作するかどうかはサーバ側の設定によります)。
Fancy URLモード
Nucleusではバージョン2.0からグローバル設定において「URLモード」というオプションを設けています。ここを「FancyURLモード」に設定して以下の作業を行うと、URLが「http://example.org/index.php?itemid=1234」から「http://example.org/item/1234」に変わります。このURL形式の方が検索エンジンに登録されやすくなります。
手順:
- Copy all files from the
/extra/fancyurlsディレクトリにあるindex.html以外の全部のファイルをルートディレクトリ(index.phpとaction.phpがあるディレクトリ)にコピーします。 - すでにルートディレクトリに
.htaccessファイルを設置している方はまず現在の.htaccessファイルをダウンロード後に今回の/extra/fancyurlsディレクトリにある.htaccessファイルの中身を追加してください。(FTPソフトでは標準設定では.htaccessファイルは見えないことが多いので、確認方法を調べた上で存在を確認してください。).htaccessファイルを設置していなかった方は/extra/fancyurlsディレクトリにある.htaccessファイルをそのまま使用してください。 - 「
fancyurls.config.php」という名前のファイルの中の$CONF['Self']の値を自分のトップページのURLとします。
重要: URLの末尾にスラッシュは絶対に入れないでください。 - 同様に
index.phpファイルの$CONF['Self']の値を編集(引用符の中を削除)します。これをやらないと、URLがindex.php/item/1234などとおかしくなります。 - これらの新しくルートディレクトリに追加したファイルをサーバにアップロードします。
- 最後に、管理エリアのグローバル設定においてURLモードを「FancyURLモード」に変更します。
- これで完了です。
もしページが正常に表示されない場合(Internal Server Errorなどと表示される場合)は、残念ですがこの対策は使えません。上の作業で追加したファイルを速やかに削除し(.htaccessファイルの削除も忘れずに)、管理エリアのグローバル設定においてURLモードを元に戻してください。
mod_rewrite
次に紹介する対策はApacheサーバを使用していて、かつ、「mod_rewrite」の使用が許可されている環境でのみ有効な方法です。アクセスするページがhtmlファイルであるかのようにみせかける方法です。
ルートディレクトリに「.htaccess」という名前のファイル(ファイル名の先頭はピリオドです)を作成し、以下の内容を書き込みます:
RewriteEngine On RewriteRule ^archive-([0-9]+)-([0-9]+)-([0-9]+).html+ index.php?archive=$2-$3&blogid=$1 RewriteRule ^item-([0-9]+).html+ index.php?itemid=$1 RewriteRule ^archivelist-([a-z]+).html+ index.php?archivelist=$1
このファイルを index.php や config.php があるディレクトリにアップロードします。ブラウザで「archive-1-2004-06.html」にアクセスしてみましょう。きちんとページが表示されればこの方法が使える環境です。(このURL例は2004年6月の記事を表示させるURLですから該当月のログがない場合は「記事がありません」となりますが、これは成功していることを意味します。)
もし、アクセスした際に 500 error (internal server error) が表示されていたらそのサーバ環境ではこの方法は使えません。.htaccess ファイルを削除してください。
成功していたら、次にこのURLにジャンプするようにテンプレートを書き換えます。上のURL例をリンク先とする場合は、アーカイブリスト(アーカイブ一覧ページ)で指定しているテンプレートの「アーカイブ一覧の本体」の部分を以下のように変更します:
<a href="archive-<%blogid%>-<%year%>-<%month%>.html">...</a>
これで検索エンジン対策の説明はおしまいです。あとは検索ロボットが到来するのを待ってみましょう。
Fancy URL2モード
Nucleus CMS version バージョン3.3からは、FancyURLモードを有効にするもう一つの方法が用意されました。たった3行程で完了するやり方です。
extra/fancyurl-2の中の「.htaccess」ファイルを、Nucleus CMSをインストールしたディレクトリにコピーします。index.phpを編集します。CONF['Self'](デフォルトは'index.php'となっています)を、Nucleus CMSをインストールしたURLに書き換えます
例:CONF['Self'] = 'http://yourdomain.com/yourNucleusDirectory';
最後にスラッシュをつけないように気をつけてください- 最後に、管理エリアのグローバル設定においてURLモードを「FancyURLモード」に変更します。
これだけで完了です
もしURLをitem/this-is-a-titleの様にしたいのであれば、NucleusサイトのPlugin Wikiで、目的にあったプラグインを見つけることができるでしょう。(たとえば NP_CustomURLとか)
ファイルとディレクトリのパーミッション変更ガイド 
Nucleusのいくつかの機能を正常動作させるためにはパーミッションの変更作業が必要となります。ここではFTPソフト(FTPクライアント)を使ってパーミッションを変更する方法を紹介しておきます。
まずはパーミッション変更ができるFTPソフト(FTPクライアント)を入手します。英語ガイドでは「CuteFTP」というソフトを例にとって説明されていますが、シェアウェアであり日本ではメジャーではないのでOS別に分けて説明します。
Windows
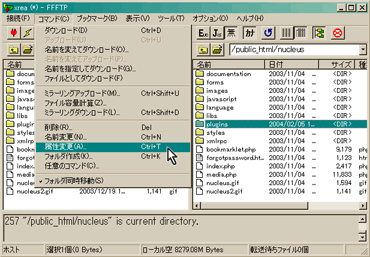
Windows版では、「FFFTP」というソフトを例に用いて説明させていただきます。FFFTPはフリーウェアです。『Sota's Product : FFFTP』で入手できます。また、FFFTPのインストールや基本的な使い方につきましては、『初心者マニュアル - FFFTP Support Page.』をご覧下さい。
まずサーバに接続します。パーミッションを変更したいサーバ側のファイル又はディレクトリをクリックして選択します。(画面右側がサーバに置いてあるディレクトリとファイルのリストとなっています。)
メニューバーの コマンド > 属性変更 を選択します。

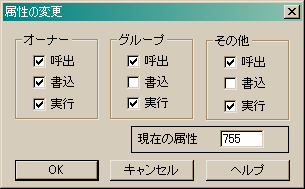
パーミッションを設定するウィンドウがポップアップします:

このポップアップしたウィンドウの下の方に数字を入れる所がありますから、ここに説明書に記載されている数字(例えば777とか666)を入力してOKボタンを押します。これでおしまいです。
MacOS
MacOS上で動作する日本語が使えるFTPクライアントでは、「Fetch日本語版」が最も人気があるようです。『Fetch日本語版公式ホームページ』よりダウンロードできます。(使い続ける方は有料になります。)
パーミッションの変更画面では数字を入力する機能がないようですので、どこにチェックを入れたら(はずしたら)よいかがよくわからない方は『TryNext|Fetchによるパーミッション設定』をご覧下さい。代表的なパーミッション設定例と、計算の仕方が説明されています。
または、下記の表にチェックを入れてみて指示されているパーミッション値になるようにテストしてみても良いかと思います。
バックアップをリストア(復元)する方法 
Nucleus には最高管理者が使うことができるデータベースのバックアップ機能があります。定期的に(週1回など)バックアップを取られることを強くおすすめします。 生成されるバックアップファイルはスタンダードなSQLクエリ文です。バックアップを取った時点のデータベース状態に再構成するコマンドが書かれています。
バックアップが作成できればリストアも簡単にできるはずですが、何らかの理由によりリストアが成功しないケースも考えられます。そこで、万が一管理エリアからリストアができない場合でも、データを書き戻す方法をいくつか紹介しておきます:
方法その1: ブラウザ上にて行う方法
PHPMyAdminのようなブラウザでデータベースを操作できる状態の方は、ローカルにあるsqlファイルをデータベースに取り込む機能が付いているはずですので、この機能を使用してみてください。
方法その2: Shellにアクセスして作業する方法
Shellにアクセスできる状態の方は、mysqlプログラムを実行して下記のようなコマンドを叩けばリストアできます:
mysql -u username -p -h hostname databasename < backupfile.sql
新しくweblogを作成する方法 
1. 新規weblogの作成
最高管理者としてログインすると「新規weblog作成」メニューが使用できます。ここで画面の指示に従って作成してください。
2. 作成したweblogにアクセスする
新しく追加されたweblogにアクセスする方法はいくつかあります。
- URLにて
blogidの値を指定する:
(作成したweblogのblogidは管理エリアのトップページにあるblog一覧の中の該当blogのリンク先を見ればわかります。)http://yourhost.com/index.php?blogid=2 -
アクセス専用のphpファイルを作成する:
上のような内容の「<?php $CONF['Self'] = 'copy.php'; include('./config.php'); selectBlog('shortblogname'); selector(); ?>copy.php」という名前(この名前は一例です)のファイルをルートディレクトリに作成し、これにアクセスすると新しく追加されたblogが表示されます。 (作成したweblogの短縮名はは管理エリアのトップページにあるblog一覧の中から該当blogの設定画面に入るとわかります。)
アクセス専用phpファイルの中で使用できるコマンド
上記のサンプル内で使用している selectBlog というコマンドは、アクセス専用phpファイルにて使用できるコマンドの一例です。他にも使用できるコマンドがありますので紹介しておきます:
| コマンド | 意味 |
|---|---|
selectBlog('shortblogname'); |
「shortblogname」という短縮名のblogを表示させる (* URLにて指定するblogidの方が優先されます。URLにて指定がない場合にこの指定が使われます) |
selectSkin('skinname'); |
「skinname」という名前のスキンを適用してページ表示する (* URLにて指定するskinidの方が優先されます。URLにて指定がない場合にこの指定が使われます) |
selectCategory(1234); |
IDが「1234」のカテゴリを選択した状態でページ表示する (* URLにて指定するcatidの方が優先されます。URLにて指定がない場合にこの指定が使われます) この指定にはカテゴリ名を指定することもできますが、複数blogが存在している場合は同じカテゴリ名があることが考えられますのでID指定の方が無難でしょう。 |
selectItem(1234); |
IDが「1234」の記事を選択した状態でページ表示する (* URLの指定が優先されます。URLにて指定がない場合にこの指定が使われます) |
selectLanguage('french'); |
言語を「french」にしてページ表示する (PHPエラーが出る可能性がありますので注意してください) |
アクセス専用phpファイルの中にこれらのコマンドを書く時は、コードの順番に留意してください。これらのコマンドは、include('./config.php')よりも後に書き、かつ、selector();という行よりも前に書かなくては反映されません。
サブディレクトリに新しいblogを配置する場合
例えば、最初のblogが http://yourhost.com/ で表示されていて、新しく追加するblogは http://yourhost.com/sub/ のようにサブディレクトリに配置したい方は、上記のサンプルと同じアクセス専用phpファイルをそのサブディレクトリに作成します。このサブディレクトリに配置したアクセス専用phpファイルのinclude('./config.php'); という部分を include('../config.php');と書き換えるだけで動作します。
XHTML サポートについて 
自分のページのソースコードを見た時、<br />のようなタグコードにお気付きかと思います。これは、Nucleusが自動生成するコードがW3Cにて策定されているXHTML 1.0 standard(HTML4継承)に則っているからです。webの将来性を鑑みてこのようにしております。知る限りでは、XHTML形式の記述が古いブラウザとの互換性を損なってはいないようです。
ですから、スキンとテンプレートの記述でミスを犯していなければ完全なXHTML準拠のソースコードが生成されるはずです。
スペシャルスキンパーツの作り方
1. 管理エリアの「スキンの編集」ページ(レイアウト設定 » スキン編集)へ入り、パーツを作成したい(追加したい)スキンの右側のカラムにある「編集」リンクをクリックします
2. 「スペシャルスキンパーツ」とある下にあるテキストボックスに作成したいスキンパーツの名前を書き込んで、「作成」ボタンをクリックします(例えば「About」など)。すると、スキンパーツ編集フォームが表示されるので、他のスキンパーツと同じように編集することができます(スキン変数も他のパーツと同様に使用できます)。 他のページと同じように見せたいのであれば、「メインの目次ページ」の内容をそっくりコピー&ペーストして、<%blog(...)%>の部分を置き換えれば、静的ページのできあがりです。
例えばデフォルトスキンを使って、サイトの「About」ページを作るとすると、次の様になるでしょう。
<%parsedinclude(head.inc)%>
<!-- page header -->
<%parsedinclude(header.inc)%>
<!-- page content -->
<div id="container">
<div class="content">
ここはハイキング好きの仲間たちのサイトです。
私たちは、アメリカ、カナダ、ヨーロッパで、合計4000マイルを越えるハイキングをしてきました。
このサイトを通じて、皆さんと経験を共有したいと思います。
私たちはハイキングが、誰もの楽しみの一つであると信じています。
<br /><br />
コミュニティに参加したい人は -> をクリック: (...アカウント発行ページへのリンク...)
<br /><br />
... ここには写真などを貼り付けるのもいいでしょう ...
</div>
</div>
<!-- page menu -->
<h2 class="hidden">Sidebar</h2>
<div id="sidebarcontainer">
<%parsedinclude(sidebar.inc)%>
</div>
<!-- page footer -->
<%parsedinclude(footer.inc)%>3. これで、次のURLでこのページにアクセスできるようになりました(このURLを他のスキンパーツのどこかにリンクとして書いておくといいでしょう)
http://www.example.jp/index.php?special=About4. このスキンパーツは他のスキンパーツと同様に編集でき、スキン変数やプラグインなども同様に動きます。
注意:もし、既に用意してあるAbout.htmlを使いたい時は、ファイルをskins/default/ディレクトリ(デフォルトスキン使用時)に置き、スキンパーツに<%include(About.html)%>と書くだけで、その内容を取り込むことができます。そしてその内容はほぼ無制限です。
(ftruscotより)